Did you know that DeviceAtlas local license allows you to customize your data file? It helps you reduce the memory footprint and further increase the performance of your device detection solution. Here's all you need to know about configuring your data file.
DeviceAtlas customers with a local license use a highly compressed device data file packaged in a JSON format. This file's already small footprint can be even further optimized according to your needs to enhance the performance of your systems.
Memory and perfomance gains
In order to help you better understand the benefits of data file customization, we came up with three examples to compare memory footprints and detection performance.
Example 1: Capture all properties
This file contains all available properties. It would be a rare use case where all properties are required but we included it as a reference for our tests.
Example 2: Redirection - a single property
In this use case, DeviceAtlas' User-Agent parsing capability is used to redirect website visitors to optimized content depending on the device they are using. With only a single property, such as "Primary hardware type", visitors are quickly redirected to appropriate content optimized for laptops, mobile phones, tablets, and smart TVs.
Example 3: Content adaptation - six properties
The third example is focused on a highly optimized website adjusting content in a way that perfectly suits different screen sizes on various mobile phones, e.g. by resizing images. Our data file only includes six properties from the Hardware Properties section: Mobile Device, Touch Screen, Screen Width, Screen Height, Diagonal Screen Size, and Display PPI.
If we now compare results for memory footprint tests for all of these data files, we can easily notice how much our files differ in size. A smaller file means lower memory footprint.
Memory footprint comparison
| File type | Size | Memory used | Memory change |
|---|---|---|---|
| All properties | 15.90 MB | 400 MB | 0 |
| Six properties for content adaptation |
3.00 MB | 129 MB | 68% lighter |
| One property (Primary Hardware Type) |
1.87 MB | 100 MB | 75% lighter |
Note: Tests were performed using the Java API which is mid-range in terms of APIs' memory consumption. With faster solutions, like the C API, even better results can be achieved.
Performance comparison
We also checked how much data file customization affects API performance. Here are the speed test results:
| File type | Speed change |
|---|---|
| All properties | 0 |
| Six properties for content adaptation | 159% faster |
| One property (Primary Hardware Type) | 165% faster |
Note: All tests were performed on a single-threaded DeviceAtlas test server that uses an Intel(R) Xeon(R) CPU E5-2620@ 2.10GHz and our JAVA Enterprise 2.1.1. API (values may vary on different configurations).
From the results, we can see that an optimized data file and fewer properties result in a smaller data file and better performance. Because of that, it is highly recommended to optimize your data file in the best possible way for your implementation.
Configuring your data file: a step-by-step guide
Here are all the steps needed to customize your data file.
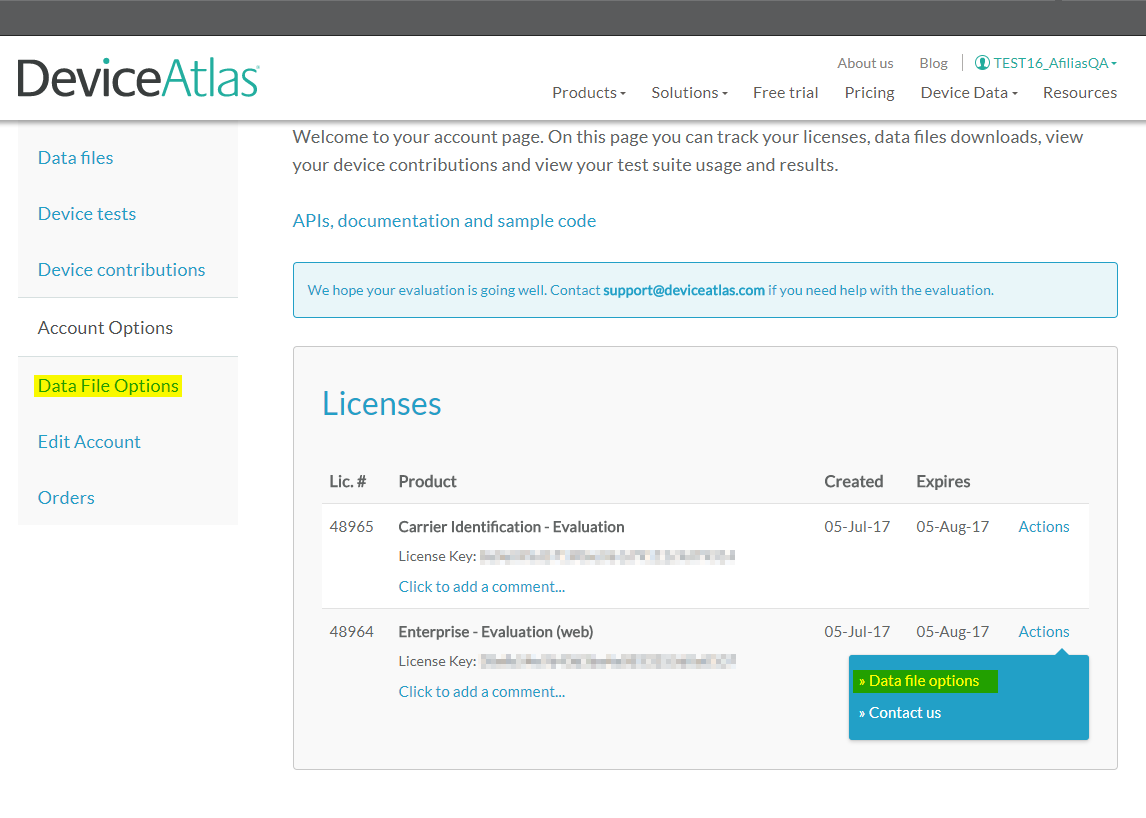
- Go to My Account and then click Actions >> Data File Options or simply select Data File Options link from the menu on the left.
- Select which license you wish to change options for from the drop-down menu at the top of the next page. If you only have a single license it is automatically selected and can't be changed.
- Choose whether or not you need Desktop Browser Properties (in the section General options).
- (Optionally) Select data file version in depending on the API version used (also in General options).
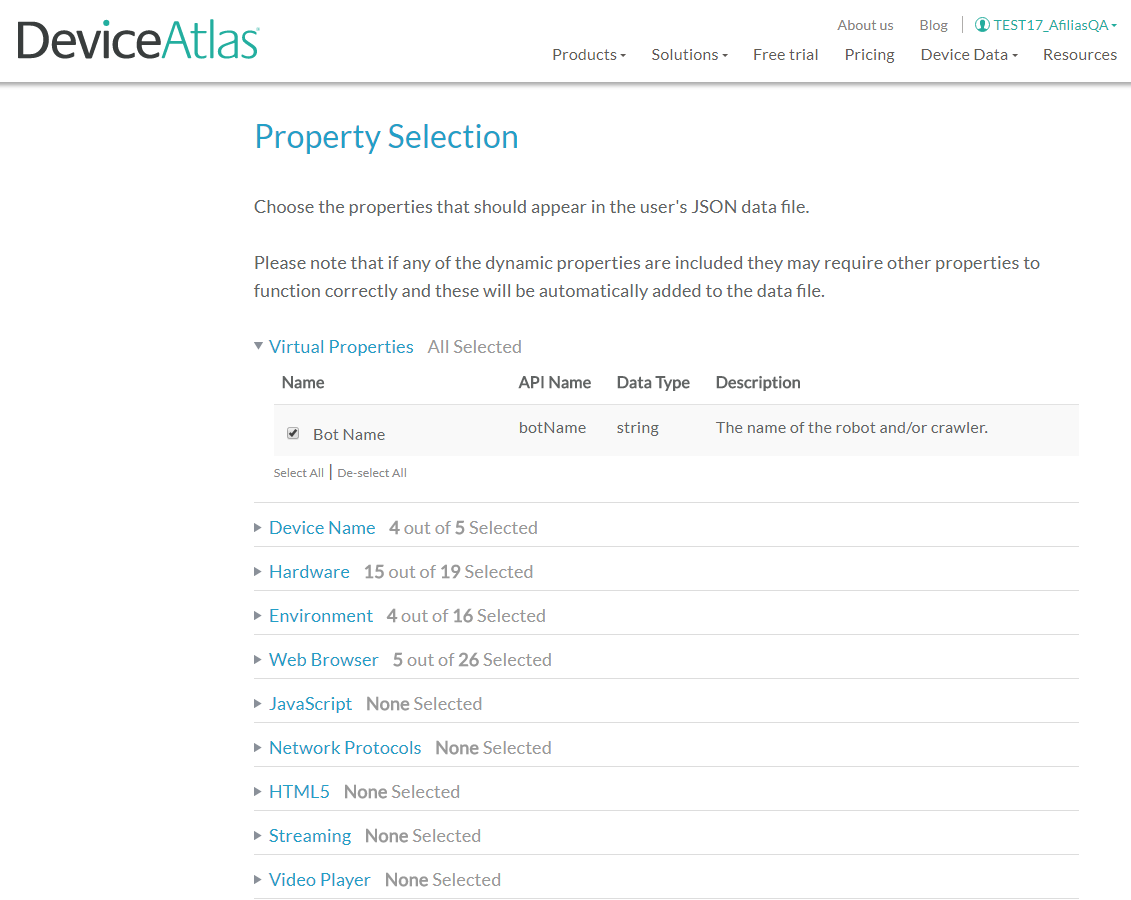
- Tick or untick any of 160+ device properties according to your needs in the Property Selection section.
- Click Save Options.

Data File Options Settings
On the Data File Options page which you entered in step 1 there are three items (steps 3-5) which need a bit more explanation. Here is what you should know.
1. Desktop Browser Properties
Desktop Browser Properties is an option that enables or disables some detection options of desktop browsers, including browser's name, version, rendering engine, etc. If detecting these properties is not your requirement, you may want to consider turning this off as it will slightly improve performance.
2. API versions < 2.1 compatibility data file
This option makes it possible to get an older type of data file. Of course, the highest versions of the API and data file available are always the most optimized, including reduced footprint, increased performance, and higher accuracy. Therefore, we encourage you to regularly check for updates to make sure you're using the latest API.
3. Property Selection
At the bottom of that page, you will find the section where you can tick or untick any of the 165+ device properties according to your needs.
All available properties are split into meaningful groups making it easier to find items relevant to your use case. Each property is described by its Name and API Name used in the code, data type, and a brief overview.

When will the changes be applied?
After the change is saved, a new, updated DeviceAtlas data file will be generated when you download it from your My Account page. If you are using our getJSON interface, the next download will include all the changes.
The first download after the change can take slightly longer but every subsequent download will be immediate.
Need our support in customizing your data file? Feel free to reach out to us via email support@deviceatlas.com and we'll be happy to help.
Get started with a local device detection trial
DeviceAtlas is a high-speed device detection solution used by some of the largest companies in the online space to:
- Optimize UX and conversion rate on mobile
- Boost web performance
- Target ads and analyze web traffic
- Enable App analytics and advertising insights
Get started with a locally-installed trial to test DeviceAtlas at no cost.




