Did you know that according to Google 53% of mobile users abandon websites that take longer than 3 seconds to load? One of the simplest solutions is to optimize user experience on different devices based on detecting selected device features, such as touchscreen. Read this post to learn how to detect touch devices in PHP, Java, .NET and Python.
Optimize your website for different types of devices
With so many types of devices on the market, the world of web browsing is not just fragmented—it’s frighteningly complex. Today you can’t make assumptions about what devices your visitors may use to access online content. Like it or not, they will try to learn about your products on smartphones, tablets, laptops, or even smart TVs.
To make matters more worrying, visitors will attempt to access your website with less than optimal connectivity or using an old smartphone that actually isn’t very ‘smart’. The best way to prepare yourself for these situations is by making sure that your website is carefully optimized for all circumstances so that you maximize the chance that visitors get what they want.
Why you should detect touchscreen devices
Many high-profile websites handling billions of requests, such as Amazon or Google, may not focus on detecting particular device features but rather serve a different, optimized payload to different buckets of visiting devices. We listed some notable examples on how the largest players optimize their UX in our recently published whitepaper on how to optimize conversion rate on mobile devices.
However, smaller websites may not necessarily need that level of optimization. They can be improved with subtle tweaks, such as additional functionalities, or changes to the interface according to the device characteristics. These tweaks can be used with any web design technique, including responsive which is known as RESS (REsponsive web design with Server-Side components).
Detecting device features is an essential way to make sure that these tweaks always work properly. A good example is checking whether or not the visiting device has a touchscreen. This is typically used for loading website elements based on interaction via a mouse or touch.
Here are some examples of when detecting touch input is particularly useful:
- Removing all mouse-based website elements that won’t work with a touch interface, such as images or menu items loading and changing "on hover" when the accessing device is touchscreen enabled
A good example is selectively loading hero images that change “on hover”. In this case, touch devices may receive fewer images reducing bandwidth costs for mobile users. Read the blog post where we described how to optimize images for mobile.
- Removing all touch-based interactions that won’t work with mouse input, e.g. multi-touch when the accessing device is not a mobile device with a touchscreen
The range of interactions possible with touch is different than with a mouse interface which is why developers may use the Touch Event API. It gives access to a number of interactions, such as touchstart, touchmove, touchcancel, etc.
How Google addresses touch devices differently
We will look at a typical use case in our examples. We've noted before how Google and other performance-aware site owners optimize for different devices by delivering device specific templates or markup.
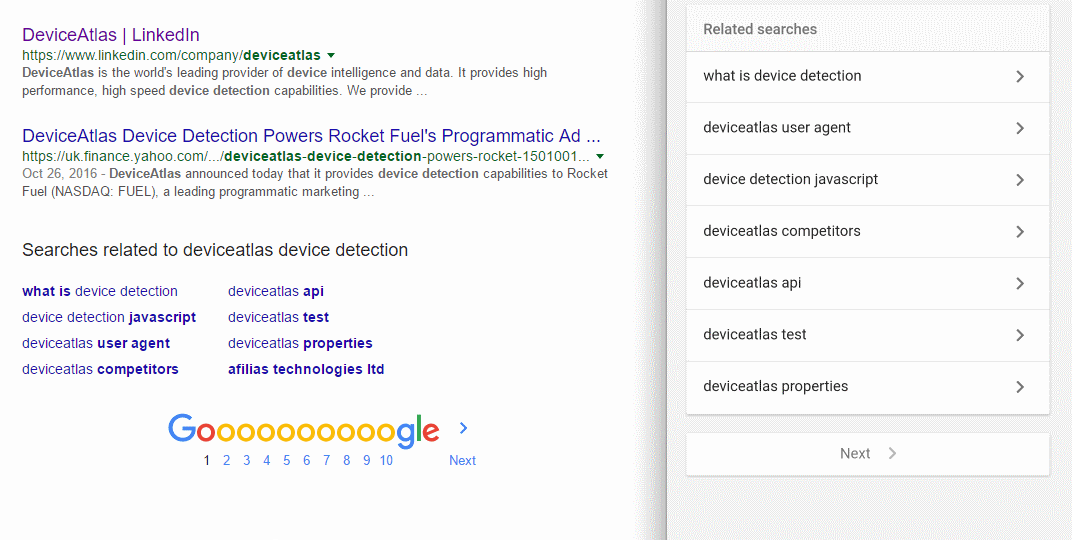
One example of this is how Google expands the size of tap targets for touch devices, to create the so-called 'fat-finger' tap targets. This is visible in "related searches" at the bottom of the search results page where Google makes it easier to tap the links for mobile users. Also, note how the iconic desktop "Goooooooooogle" and the tiny page numbers were replaced with a simple "Next" button on touch devices.

Google addresses touch devices differently in the "related searches" section
Using DeviceAtlas, we can see how to achieve a similar effect which dramatically improves the UX on mobile and tablet devices. On non-touch devices, you might want to use text links or small buttons for a particular UI component. On touchscreen devices, you might want to use larger fat-finger-friendly buttons and tappable sections like Google does in the example above.
Detecting touchscreen in different environments
Some web developers test if the Touch Event API is supported by the browser using a simple client-side method that may be based on external libraries, such as Modernizr. However, this approach may be unreliable simply because a browser may have the Touch Event API support implemented while, at the same time, the device is not equipped with a touch input.
Below we focus on using a server-side device detection solution which parses User-Agent strings—the most reliable and accurate method of detecting touchscreen devices. In this example, we will use a cloud-based device detection, although it can be done with a locally-installed solution as well.
Here are the steps to take to detect touch devices using a server-side device detection solution:
- Sign up for a DeviceAtlas trial account.
- Log in to your account to get the license key.
- Paste the license key into the code suitable for your environment.
- Include the code in your web application to trigger different behaviour depending on the presence of the touchscreen.
Detecting touchscreen in PHP
First, you must include the DeviceAtlas library and use DeviceAtlas to determine if the user's device has a touchscreen:
<?php // Include DeviceAtlasCloud library // Add your license to the top of Client.php include './DeviceAtlasCloud/Api/Client.php'; // Call static method and get back the device properties $results = DeviceAtlasCloudClient::getDeviceData(); $properties = $results[DeviceAtlasCloudClient::KEY_PROPERTIES]; // Detect if mobile device if (isset($properties['mobileDevice']) && $properties['mobileDevice']) { // Touch screen optimization $has_touch_screen = $properties['touchScreen']; } ?>
Once we know that we have a touch device, we put this knowledge to use and assign the appropriate CSS class to our button element:
<?php if($has_touch_screen): ?> <button class="touch-button">Press me</button> <?php else: ?> <button class="non-touch-button">Press me</button> <?php endif ?>
Now we just have to size the buttons appropriately in CSS:
button.touch-button {width:80px;height:40px} button.non-touch-button {width:60px;height:20px}
For the web, native apps and mobile operator environments.
Detecting touch devices in Java, .NET and Python
Of course, the server-side method is also possible in other programming languages. The rule is very similar only the syntax is different. Below you can find some examples.
Java
// Detect if mobile device Boolean isMobileDevice = (Boolean) properties.get("mobileDevice"); if (isMobileDevice != null && isMobileDevice.booleanValue()) { // Detect touchscreen iBoolean hasTouchScreen = (Boolean) properties.get("touchScreen"); }
.NET
// Detect if mobile device bool isMobileDevice = (bool) properties["mobileDevice"]; if (isMobileDevice.HasValue && isMobileDevice.Value) { // Detect touchscreen bool hasTouchScreen = (bool) properties["touchScreen"]; }
Python
# Detect if mobile device if 'mobileDevice' in properties and properties['mobileDevice']: # Detect touchscreen hasTouchScreen = properties['touchScreen']
Here are some more guides related to the server-side device detection which may be particularly useful if you're looking to improve the UX on all web-enabled devices.
Get started with a local device detection trial
DeviceAtlas is a high-speed device detection solution used by some of the largest companies in the online space to:
- Optimize UX and conversion rate on mobile
- Boost web performance
- Target ads and analyze web traffic
- Enable App analytics and advertising insights
Get started with a locally-installed trial to test DeviceAtlas at no cost.




