What Is Adaptive Loading?
Adaptive Loading is a term that was introduced in Chrome Dev Summit 2019 by Google Engineering Manager, Addy Osmani, and Facebook’s Nathan Schloss. The Adaptive Loading concept aims to enhance web user experiences, particularly on low-end devices, by adapting content based on device capabilities – building to serve low-end devices first and then gradually delivering higher-end features depending on device capabilities and network constraints.
While Adaptive Loading is a new term, the concept has been around for a while. DeviceAtlas has been providing Adaptive Loading capabilities to market leaders for over 12 years. DeviceAtlas was initially established as part of the dotMobi group in 2005 to drive uptake of web usage on mobile devices. With user experience being a crucial driving component, DeviceAtlas has Adaptive Loading built into our DNA…we just called it by the industry term: Content Adaptation utilizing the progressive enhancement strategy (much more of a mouthful).
Adaptive Loading is a more appealing term and we’re excited to see Google and Facebook stepping in to help drive this concept – a concept that makes the web more inclusive and accessible globally.
The Adaptive Loading Concept In More Detail
While Adaptive Loading appears to be somewhat of a repackaging of Content Adaption with progressive enhancements, there are some key exciting new developments planned that should help encourage adoption of Adaptive Loading.
But before going further, let’s jump into more detail about the concept – watch Addy and Nathan’s presentation here:
2 Key High-Level Adaptive Loading Considerations
The presentation above highlights various tools, approaches and capabilities such as adaptive media loading, network aware resource loading, memory aware resource loading, adaptive module serving, react hooks for conditional resource loading, and Client Hints. With these in mind, and considering activity in the wider industry, we’d like to highlight 2 key high-level Adaptive Loading considerations.
1. Client-Side Adaptive Loading – Google’s Approach
As mentioned by Addy in his presentation, device awareness takes progressive enhancement to the next level – a sentiment that we firmly believe (and a capability that we enable). However, many of the tactics discussed and being implemented by Google are client-side. While still likely to considerably enhance user experience across devices, a client-side approach to Adaptive Loading is not optimal.
Demonstrating that Google’s approach to Adaptive Loading is client-side, they are currently implementing a plan to deprecate and freeze the User-Agent header (now deferred until at least 2021) in Chrome. If implemented, this could remove access to a key component that enables a more server-side approach to Adaptive Loading. Additionally, it’s worth noting that many of the approaches to Adaptive Loading discussed in the first half of the presentation above mostly only work on Chrome, so for example, most iPhone users would be excluded.
Interestingly, however, Addy did mention that the “ultimate solution” to Adaptive Loading could be to use the User-Agent header to help determine the device in use, connect this information to performance data / device capabilities and then decide, based on thresholds, if the device is considered high-end or low-end, and then finally load the website accordingly. This mostly server-side approach is more optimal and is similar to the Adaptive Loading approach that Facebook is taking.
2. (Mostly) Server-Side Adaptive Loading – Facebook’s Approach
As mentioned, Facebook’s approach to Adaptive Loading is a mostly server-side based approach, which benefits all types of devices, from low-end to high-end, and is all-inclusive unlike a number of initiatives mentioned in the presentation by Google. Server-side Adaptive Loading is more optimal compared to client-side and therefore should be used where practical. However, this approach uses the User-Agent header to identify devices and most businesses find that developing and maintaining an accurate in-house User-Agent device identification solution to be impractical. Additionally, adapting to the ever-changing Web ecosystem and keeping up with the increasingly fragmented device landscape can prove too burdensome for businesses with resource limitations.
Key to Facebook's approach is device classification. As part of their latest website update (“FB5”), Facebook developed “buckets” of hardware classification, where they used specific device capabilities to classify devices into low-end to high-end buckets. These consistent buckets were used throughout the business and integrated into their logging (e.g. performance, engagement, other metric logs) to give common reference points and a big-picture view of how the website performs on different types of hardware. Then a dynamic website could be built that loads and runs differently based on actual device hardware.
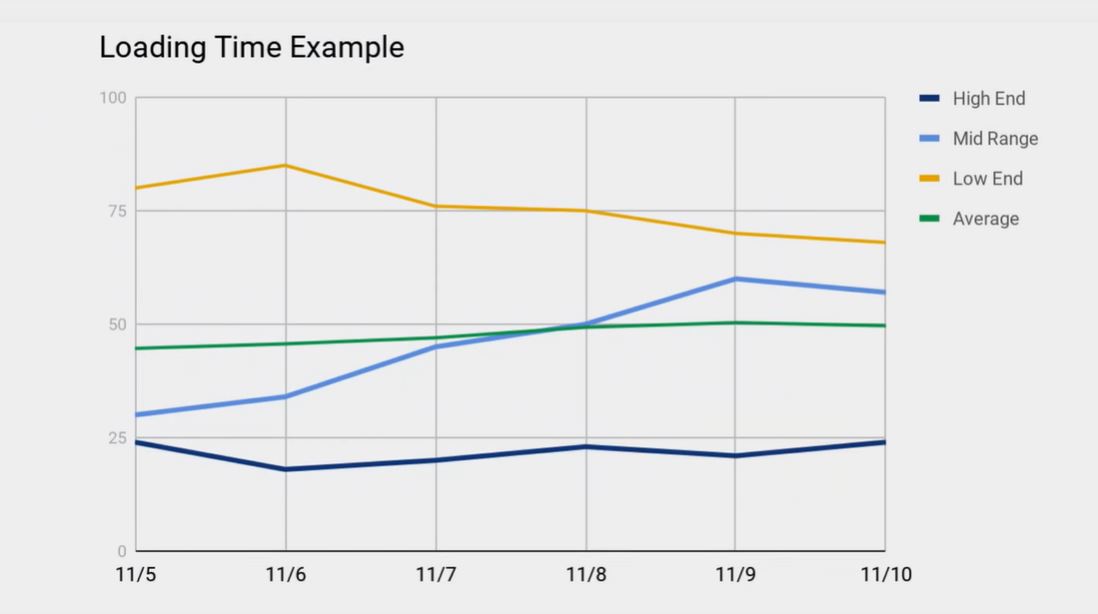
The different device hardware classes enable Facebook to measure KPIs in greater detail and gain greater insight into how experience varies for different types of users. In his Loading Time Example (pictured below), Nathan notes that, when looking at the Average, performance appears to stay somewhat the same, but when broken into the different hardware classes a more complete picture can be seen.
Source: youtube.com
Nathan noted that, in this Loading Time Example, an improvement shift can be seen for Low End devices on the 6th, however, a large regression can also be seen for Mid Range devices on the same date. This insight would not be gained by simply looking at the average for all devices. With this insight actions can then be taken to focus on improving load times on Mid Range devices, and on all device classes for that matter.
It’s easy to see how this type of insight can leveraged to help improve other KPIs such as Average Visit Duration, Bounce Rate and even ROI. A continuous Measure-Adapt-Measure feedback loop focusing on different device classes can lead to incremental optimizations that can prove very valuable to businesses.
Both the mostly server-side and client-side, albeit to a lesser extent, approaches to Adaptive Loading can result in many benefits to businesses and end-users – it’s a win-win.
Adaptive Loading – A Win-Win
Adaptive Loading continues to help drive the uptake of web usage on mobile devices globally as it makes the Web more inclusive and accessible. By supporting lower-end devices first and then adding features on top, mobile device users should have a more positive experience overall.
Additionally, there is a performance payback for businesses. According to Google research, 53% of mobile users abandon a website which takes longer than 3 seconds to load, but the average website load time on a 3G connection is 19 seconds. A faster load on lower-end devices will reduce the number of times a website is abandoned – with an estimated average conversion rate of 3%, this could result in significant revenue for businesses.
Implement Adaptive Loading Today
The new, unsteady and developing initiatives that enable Adaptive Loading brings excitement but also apprehension towards its adoption. This is because many businesses see the value but may decide to wait until this space is more settled, tested and established. Businesses might prefer a more robust, tested, low maintenance and future-proof solution, such as DeviceAtlas.
DeviceAtlas allows you to load and adapt content dynamically, so that each visitor gets an optimal viewing experience. Whether the device used is a smartphone, tablet, desktop, low-end, mid-range or high-end device, you only get one chance to make a first impression. DeviceAtlas provides the detailed device information needed to make the right Adaptive Loading decisions. Learn more here.