The final phases of Google's proposed change to the way that Chrome identifies itself to web servers, User-Agent Client-Hints, is scheduled to begin rolling out in February 2023 with the release of Chrome 110. As this change rolls out web servers will begin to see a diminishing level of browser and device details being sent by devices running Chrome and some other Chromium-based browsers.
Websites wishing to avail of detailed browser and device information as traditionally sent by devices will need to alter their configuration to request that the additional information is sent by browsers. This is done by configuring your web server to send an Accept-CH response header with each response sent to browsers. This header lists the UA-CH headers requested by a server in order to tailor responses to the client. Subsequent requests from the browser should include the requested UA-CH headers up until the end of a session, meaning a browser restart.
The change is quite straightfoward to make. Note that UA-CH headers are sent over HTTPS connections only so the following changes need only be added to the HTTPS sections of your configuration files.
NGINX
The following line needs to be added into the relevant server section of your configuration file.
server {
…
add_header Accept-CH 'Sec-CH-UA-Arch, Sec-CH-UA-Model, Sec-CH-UA-Platform-Version, Sec-CH-UA-Full-Version-List, Sec-CH-UA-Bitness, Sec-CH-UA-Wow64';
…
}
Apache
The following line needs to be added into the relevant Location section of your configuration file.
<Location "/">
…
Header set Accept-CH "Sec-CH-UA-Arch, Sec-CH-UA-Model, Sec-CH-UA-Platform-Version, Sec-CH-UA-Full-Version-List, Sec-CH-UA-Bitness, Sec-CH-UA-Wow64"
…
</Location>
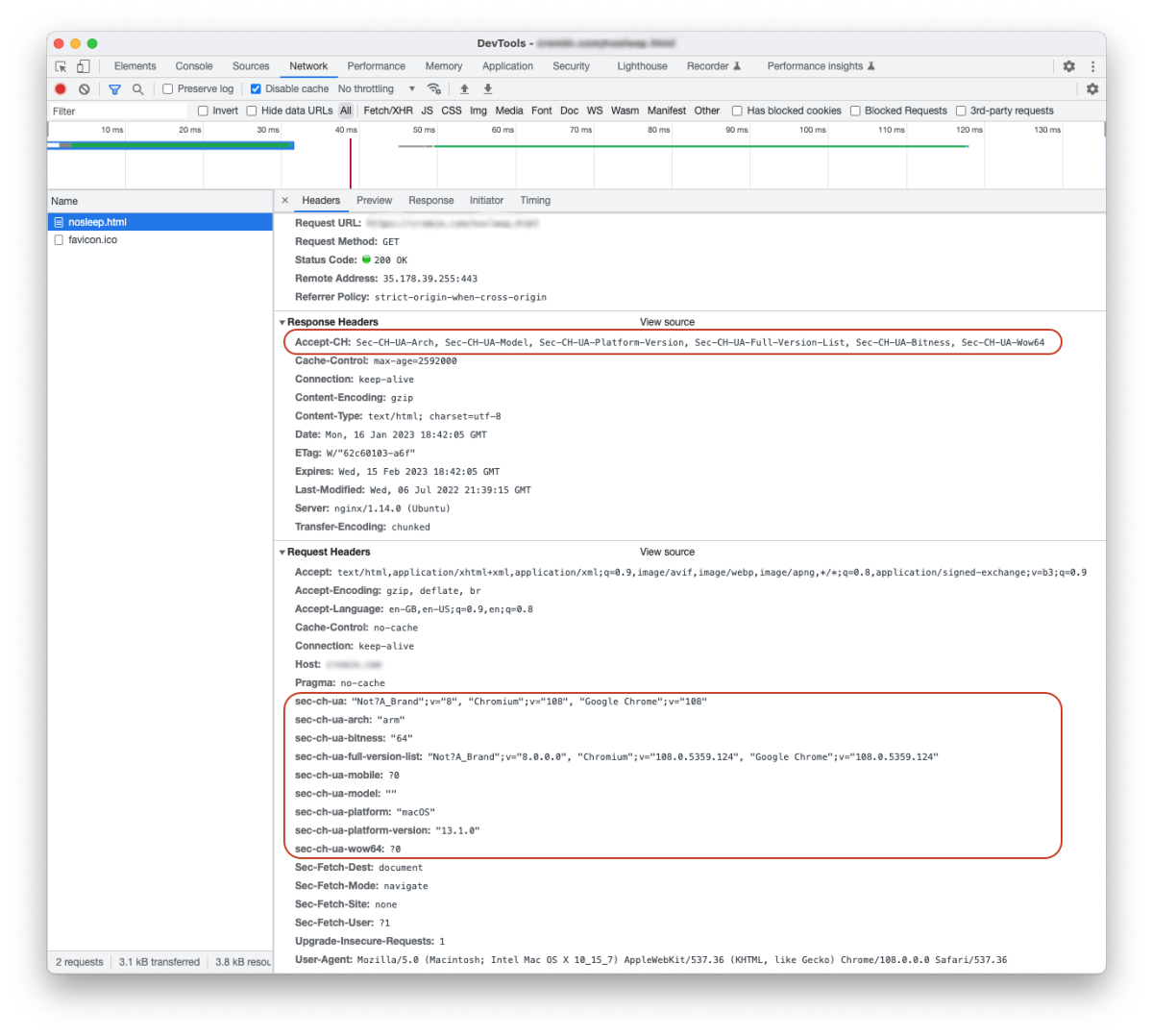
After restarting your web server you can check if the change worked by visiting a page on the site using a browser that supports UA-CH e.g. a recent version of Chrome or Edge. If you open the web inspector of your browser and go to the Network panel you should see the response Accept-CH header sent by your server to the browser. In repsonse, on reloading the page your browser should now send a set of headers labelled Sec-Ua-Ch-*. If these headers are not sent, despite an Accept-CH being sent by the server, ensure that the protocol being used to load the page is HTTPS (User-Agent Client-Hints are limited to secure contexts).
For quick testing a meta header can be added to pages in place of adding a HTTP response header:
<head>
…
<meta http-equiv="Accept-CH" content="Sec-CH-UA-Arch, Sec-CH-UA-Model, Sec-CH-UA-Platform-Version, Sec-CH-UA-Full-Version-List, Sec-CH-UA-Bitness, Sec-CH-UA-Wow64">
…
</head>